by adrian robbins | May 16, 2024 | Kerasilk
Experience Kerasilk Indulge in Luxury: Experience Kerasilk Treatment at Blackheath Hair & Co Are you ready to pamper yourself and transform your locks into silky perfection? Look no further than Blackheath Hair & Co, your new favourite salon conveniently...

by adrian robbins | May 16, 2024 | Classic, Uncategorized
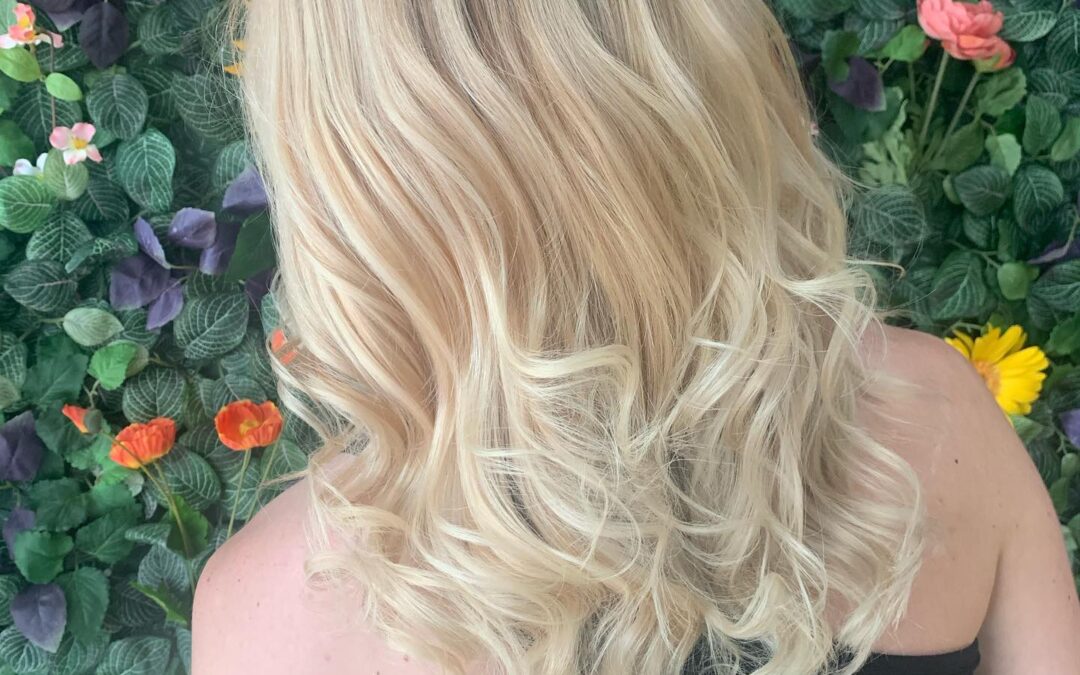
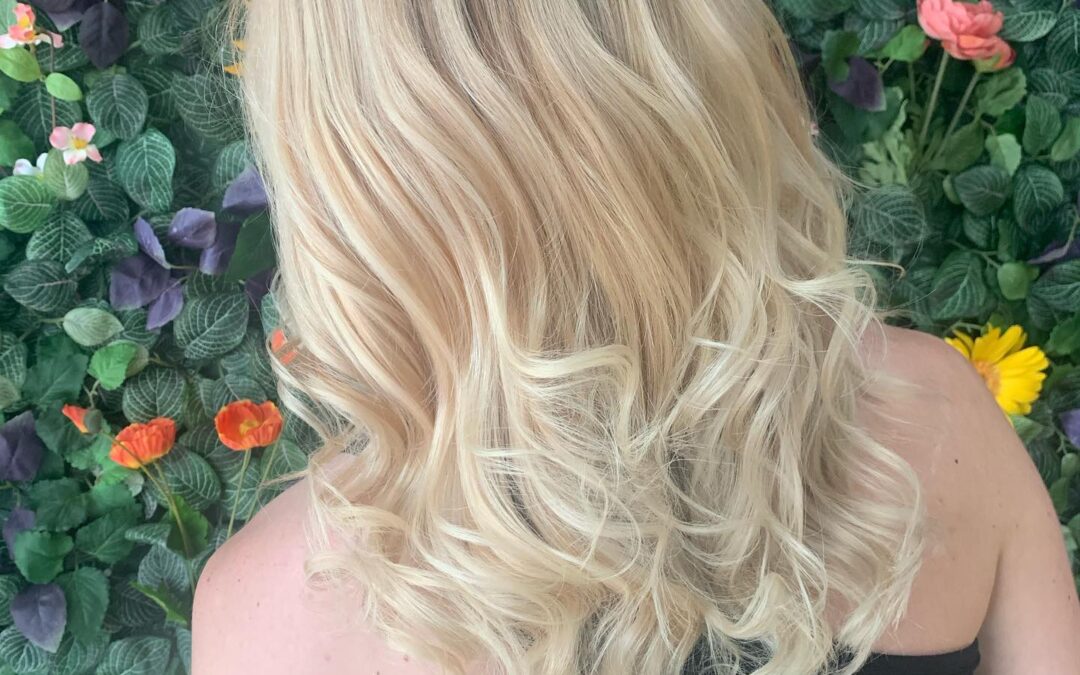
Art of Root Treatments Discover the Art of Root Treatments Tap, smudge, and melt. Shadow roots are the latest craze in hairdressing, offering seamless blends and dimensional depth. Ready to dive into this trend? Here’s the inside scoop: ROOT TAP Have you ever...

by adrian robbins | Apr 18, 2024 | Classic, Uncategorized
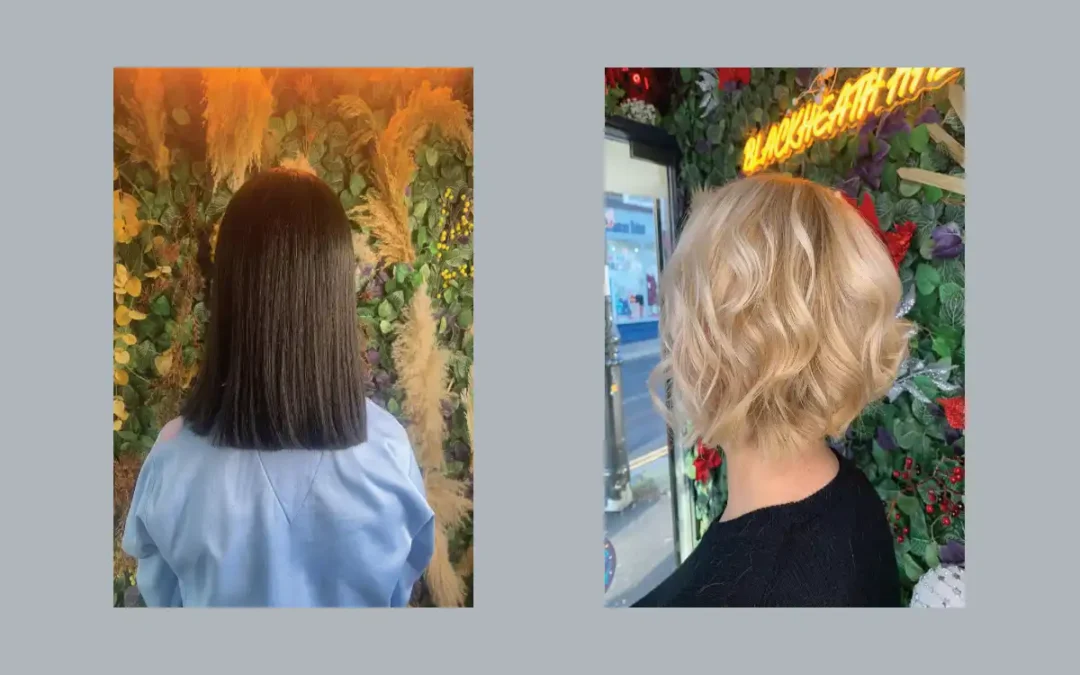
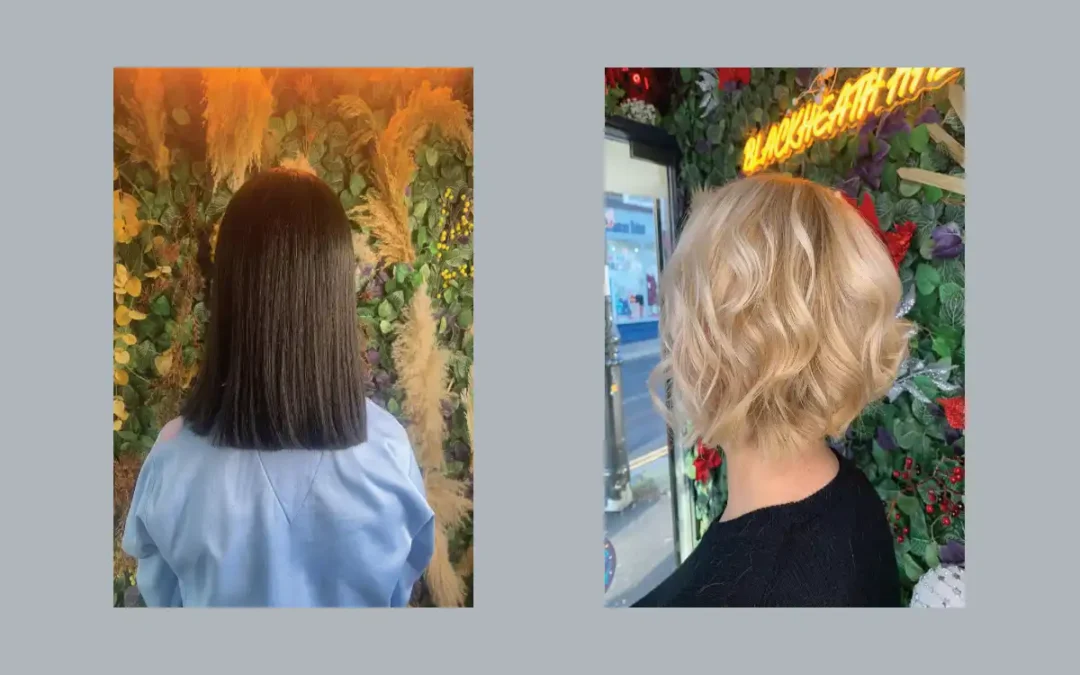
The Power of a Great Haircut Transformations in Blackheath Welcome to Blackheath Hair & Co Dedicated to impeccable customer service, we aim to provide a relaxed and enjoyable setting that respects your time and enhances your personal style. Our skilled stylists...

by adrian robbins | Apr 18, 2024 | Going Grey, Uncategorized
Going Grey Gracefully Tips and Styles for Silver Hair Embrace the Silver: A Guide to Flourishing with Grey Hair at Blackheath Hair & Co we understand the beauty of grey hair and how to make it shine. Transitioning to grey hair isn’t just a change in...

by adrian robbins | Apr 18, 2024 | Stylists, Uncategorized
Meet Danny Danny is a cherished part of the Blackheath Hair & Co. family and has almost thirty years of experience in the hairdressing business. The Adventure Starts When Danny started working as a Saturday boy in a retro salon in 1995, his passion for...