
Hair Transformations
Blackheath Hair & Co. offer first-class customer service and creates a relaxed and enjoyable environment. Our skilled stylists excel in colouring and cutting techniques, ensuring each client’s hair is styled to reveal its true natural beauty.
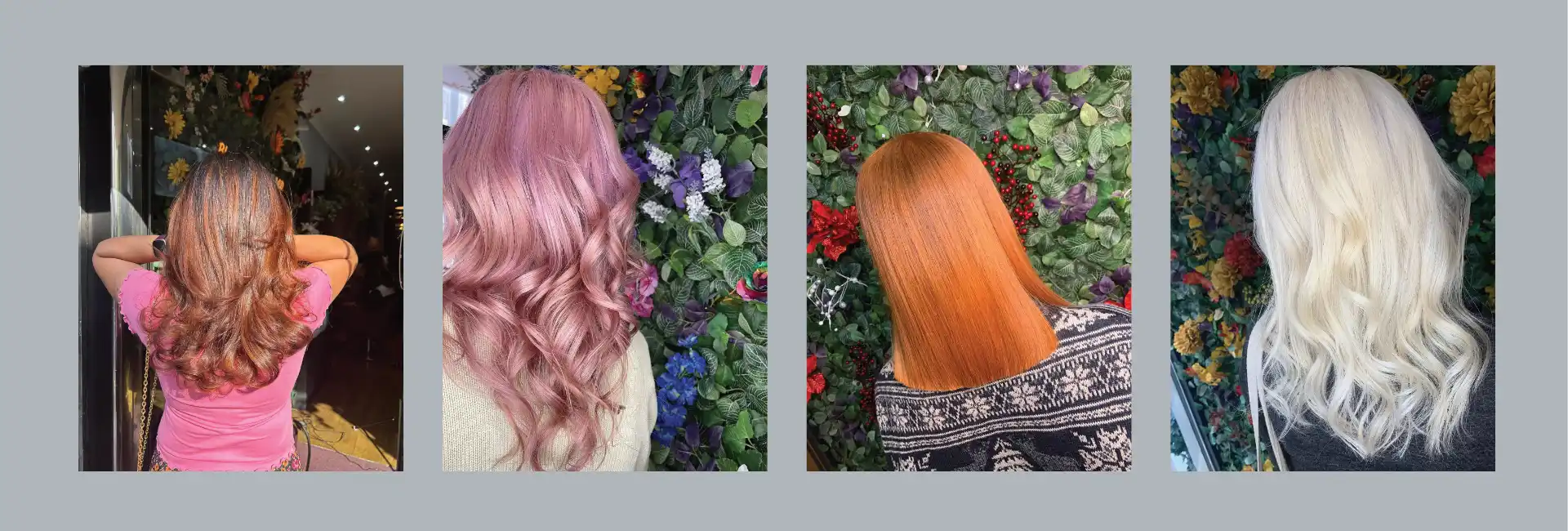
Client Transformations
Incredible Hair Makeovers: Before and after at Blackheath Hair & Co
Transforming Styles with Cuts and Colours
At Blackheath Hair & Co, we believe in the transformative power of a great haircut or a new hair colour. From the elegant lob (long bob) to the classic pixie cut, our stylists are adept at tailoring styles to suit individual preferences and lifestyles. For those seeking a more noticeable change, techniques like balayage, ombre, and lowlights provide a refreshing burst of colour, while hair bleaching and hair dye can completely reinvent your look.
Enhancing Textures and Treatments
But transformations at Blackheath Hair & Co go beyond cuts and colours. Our range of treatments, like keratin treatment, and deep conditioning, can work wonders on the hair’s texture and health and offer both care and confidence.
Updos, and Special Occasions
Special occasions call for special hairstyles. Whether it’s an elegant updo, our stylists can create the perfect look for any event.
Choose Professional, Choose Quality
Choose Blackheath Hair & Co!